Images courtesy of StereoPhoto Maker (left) and Jim Gasperini (right).
OVERVIEW: 3D VISION & DUAL CAMERAS
Our eyes perceive depth (in part) because they see objects from slightly different perspectives. When viewed through either eye, foreground objects change position much more than objects in the background. Hold your finger out in front of you, focus on the background, and notice how this finger shifts from side to side when viewed through either eye (called "parallax"). Now, move this finger closer and notice how it appears to shift even more than before.A standard stereo photograph simply mimics our eyes: it's comprised of two photographs which were taken at different positions. The greater the separation, the greater the 3D effect — and the greater foreground objects appear to shift relative to the background.
 |
| 3D/Stereo Camera on the Mars Rover - courtesy of NASA |
HOW ANIMATED 3D "WOBBLE" IMAGES WORK
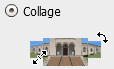
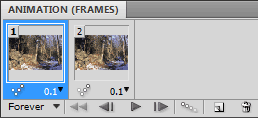
Instead of trying to mimic what each eye sees with a separate photograph, a wobble image works by mimicking what both eyes see when you focus on an object and move your head from side to side. Our brain then interprets how objects move relative to one another — and automatically translates this into a sense of depth. |  | |||
| Image 1 | Image 2 | Start Animation | Stop Animation | |
STAGE 1: HOW TO CAPTURE THE STEREO PHOTOS
In order to create an animated 3D image or "wobble image," the capture technique is a little different from standard 3D images. Instead of capturing two images with parallel lines of sight, with a wobble image the lines of sight actually converge. This can be captured using the following steps:
(1B) Choose the distance/object that will appear stationary for each camera position.
(1C) Capture the first photo, paying careful attention to the precise position of objects at the distance chosen in 1B.
(1D) Move your camera about ~4-12 inches* to the left, then rotate the line of sight slightly to the right (or vice versa), until objects from 1B are at the same place within the camera frame as they were in 1C. This is the trickiest step of the whole process and will likely take some practice.
| Required Displacement Distance | |
|---|---|
| When focal length increases . . . | Decreases |
| When subject distance increases . . . | Increases |
| When viewing size increases . . . | Decreases |
Keep in mind that wide angle photographs are typically taken much closer to the subject (see "using wide angle lenses"). Closer subjects require less displacement, so in practice the displacement may not need to change much for wide angle vs telephoto lenses.
Often the easiest way to determine the displacement distance is to just move your camera back and forth until you're happy with the movement you're seeing in the viewfinder/LCD. Luckily you don't have to get it spot on. In extreme cases though, too little displacement can eliminate the 3D effect, while too much can make the animation appear as two different 2D images. Regardless, it's also a good idea to take more than two photographs so you can experiment with how larger/smaller displacements appear on your home computer screen.
STAGE 2: HOW TO CREATE THE 3D ANIMATED GIF IMAGE
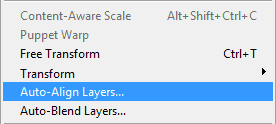
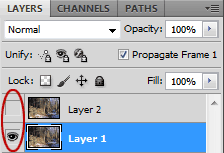
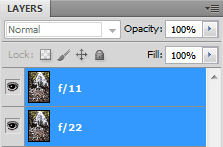
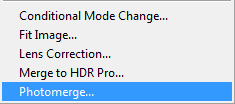
The steps below are shown for Photoshop, but many other image-editing programs will also work. In general, your software just needs to support (i) layers and (ii) saving animated GIF files. There's also a free automated program called StereoPhoto Maker. Regardless, the general steps are as follows:(2A) Paste one of the images as a second layer on top of the other image:

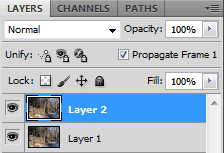
 |  | |
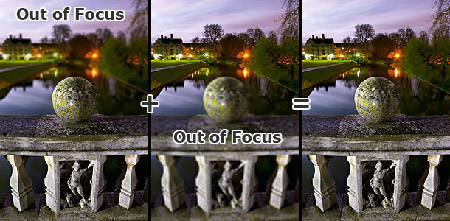
| Top layer is set to 50% opacity. | The two vertical posts appear sharp (same position), whereas objects in front/behind these appear blurred (different positions). |



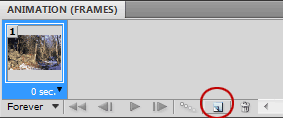
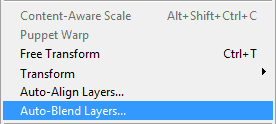
(2F) Once you're happy with the effect, save the image as an animated GIF file by clicking on "File > Save for Web & Devices ..." and selecting GIF from the top right drop-down menu. You should now be able to see the 3D effect within any image viewer, email client or web browser.
ALTERNATIVE WAYS TO CREATE & VIEW 3D PHOTOS
There's several more sophisticated ways to combine and view 3D photos, although they don't have the universal viewing capabilities of the above "wobble image" example. The most popular methods include: | ||||
| Display as: | Stereo Image Pair | Stereogram | Red/Blue Composite Image | Polarized Composite Image |
|---|---|---|---|---|
| Viewable using: | Cross Focus | Cross Focus | Red/Blue 3D Glasses | Polarized 3D Glasses |
do not try to view these in 3D, since it won't work at this size and/or on your display.
- Stereo image pair with cross focus viewing. This just requires placing each image side by side, and viewing these out of focus. When done correctly, each image appears as a double, but one image double from each original photo overlaps to form a central 3D image. However, this is also the most difficult and unnatural viewing technique to master.
- Stereograms. These are slightly easier to view than a cross focus image pair, but they don't reproduce any colors in the 3D image.
- Red/blue composite image viewable with red/blue 3D glasses ("anaglyph"). This is easy to view and is how older 3D movies were displayed, but colors don't always appear as natural as with the newer polarized 3D movies (below).
- Overlaid polarized images viewable with polarized 3D glasses. This is now the standard for 3D movies and definitely produces the best results, but requires special glasses in addition to a sophisticated display device.





 22:43
22:43
 Syamel Izzat
Syamel Izzat


 100% Crop of Foreground Stones:
100% Crop of Foreground Stones:





















 ← or →
← or →